Website Guidelines
The Napa Valley College website needs to be ADA compliant, easy to navigate and user-friendly. It should also provide consistentcy in branding and user experience across all pages.
These guidelines were developed to assist in providing web editors the support they need to further that mission.
If you have any questions, please contact the website support center.
According to W3C.org:
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them. More specifically, people can:
- perceive, understand, navigate, and interact with the Web
- contribute to the Web
Web accessibility encompasses all disabilities that affect access to the Web, including:
- auditory
- cognitive
- neurological
- physical
- speech
- visual
Web accessibility also benefits people without disabilities, for example:
- people using mobile phones, smart watches, smart TVs, and other devices with small screens, different input modes, etc.
- older people with changing abilities due to ageing
- people with “temporary disabilities” such as a broken arm or lost glasses
- people with “situational limitations” such as in bright sunlight or in an environment where they cannot listen to audio
- people using a slow Internet connection, or who have limited or expensive bandwidth
The college has a legal obligation to develop and maintain accessible Web pages. Our websites are also required to comply with the accessibility standards developed by the World Wide Web Consortium (W3C). These standards are the Web Content Accessibility Guidelines (WCAG). California AB 434requires all state agencies in California to ensure that their websites conform to Level AA standards of WCAG 2.0.
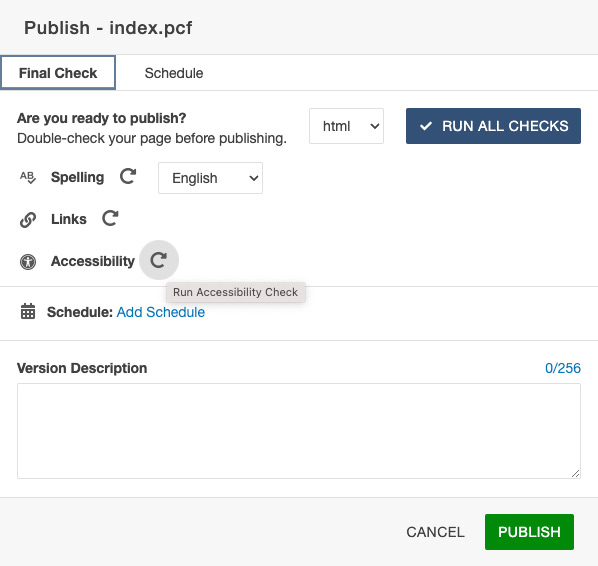
When publishing any page, you can run an accessibility check:

In order to maintain website security, the college does not allow for embedding of external code. If you have a newsletter that you would like to share on your pages, please provide an external link.
The college logo is in the header of every web page. There is no need to add the logo into the content area. If you need access to a logo, please visit the office of public affairs page.
Our college has a wide variety of units, but they are all under one brand, Napa Valley College. Rather than attempting to develop a different style for your website, the graphic style for your site should mimic the rest of the pages.
Some things to avoid:
- Importing graphics or other elements from outside website or print publication that you did not create.
- Choosing a complex layout over a conventional one.
- Overwhelming the content and rendering it unreadable.
- Using a design that intrudes on the user experience.
The best style is one that is not noticable because it is logical, comfortable and easy on the eyes. Design is management of white space. The white space around page elements is important. There is no need to fill all white space.
Avoid the instinct to center everything on the page. When you center large blocks of text it can make the information hard to read.
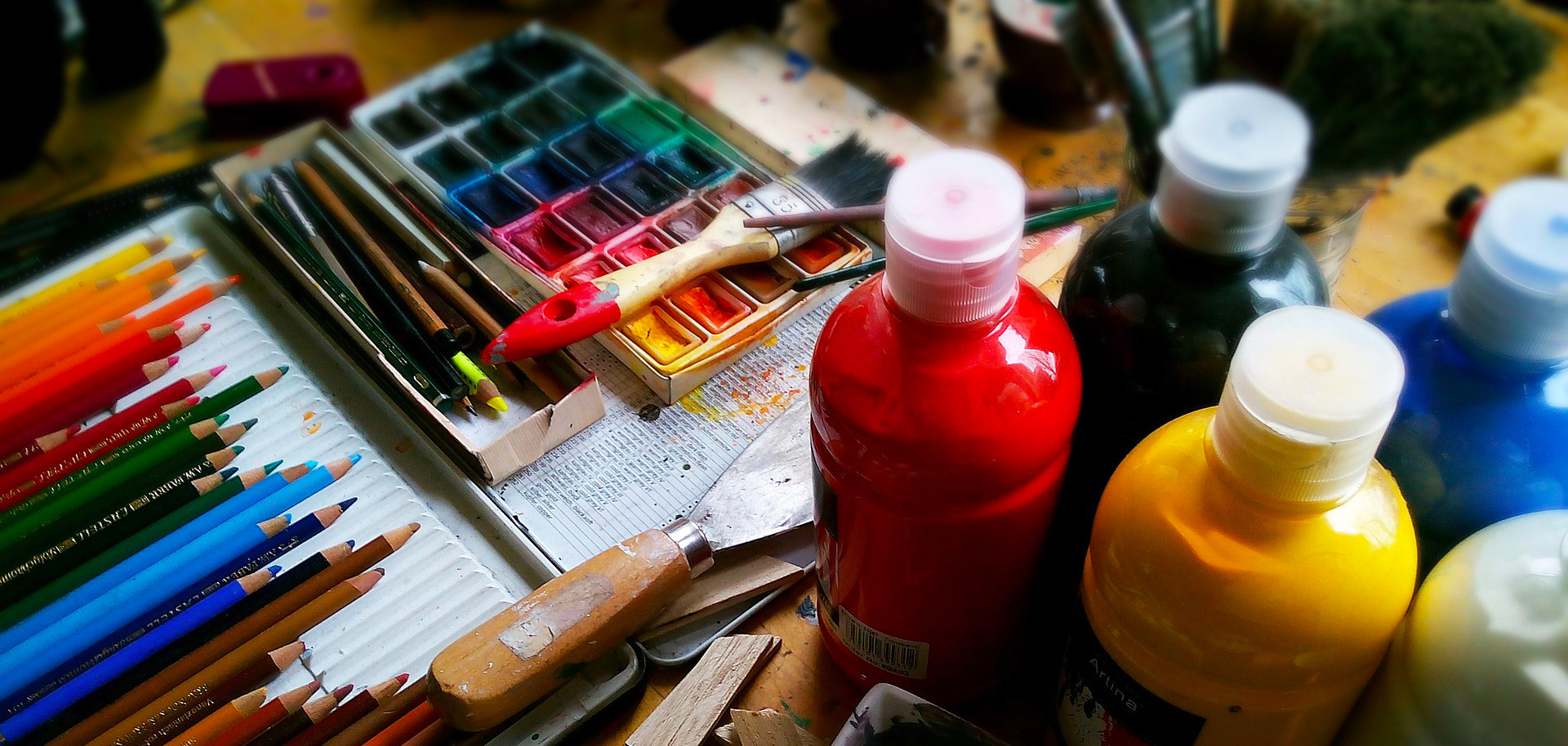
It is important to use high quality photography for all university websites. Choose your images carefully and remember that more is not better. Avoid using images that don't provide value. Maximum file size is 1 MB, optimized for the Web.
Suggestions for selecting effective photos:
- For photos of people, look for clear views of faces that convey emotions. A closer photo of one or a few faces is more evocative than a photo of several people from further away.
- Select photos that have a clear primary subject. This doesn’t have to be in the center of the image. Look for photos that have an unmistakable focal point.
- Always work to select the photo that makes the most sense with the remaining content on your page.
Web Page Element Options
There are column layout snippets availabel for 1, 2, 3 and 4 columns.
There are accordions available to use, this web page elements section is in an accordion.
Here is an example of tabs (snippet):
There a several types of lists available to use:
Unordered List (use the toolbar for this):
- Item 1
- Item 2
- Item 3
Ordered List (use the toolbar for this):
- Item 1
- Item 2
- Item 3
Arrow List (snippet):
Contact List (snippet):
- 555-55555
- email@napavalley.edu
- Title
- Website
- Location
- Hours
Numbered List (snippet):
Resource List (snippet):
Cards are blocks of content that stand out. You can choose background colors. These are plain snippets.
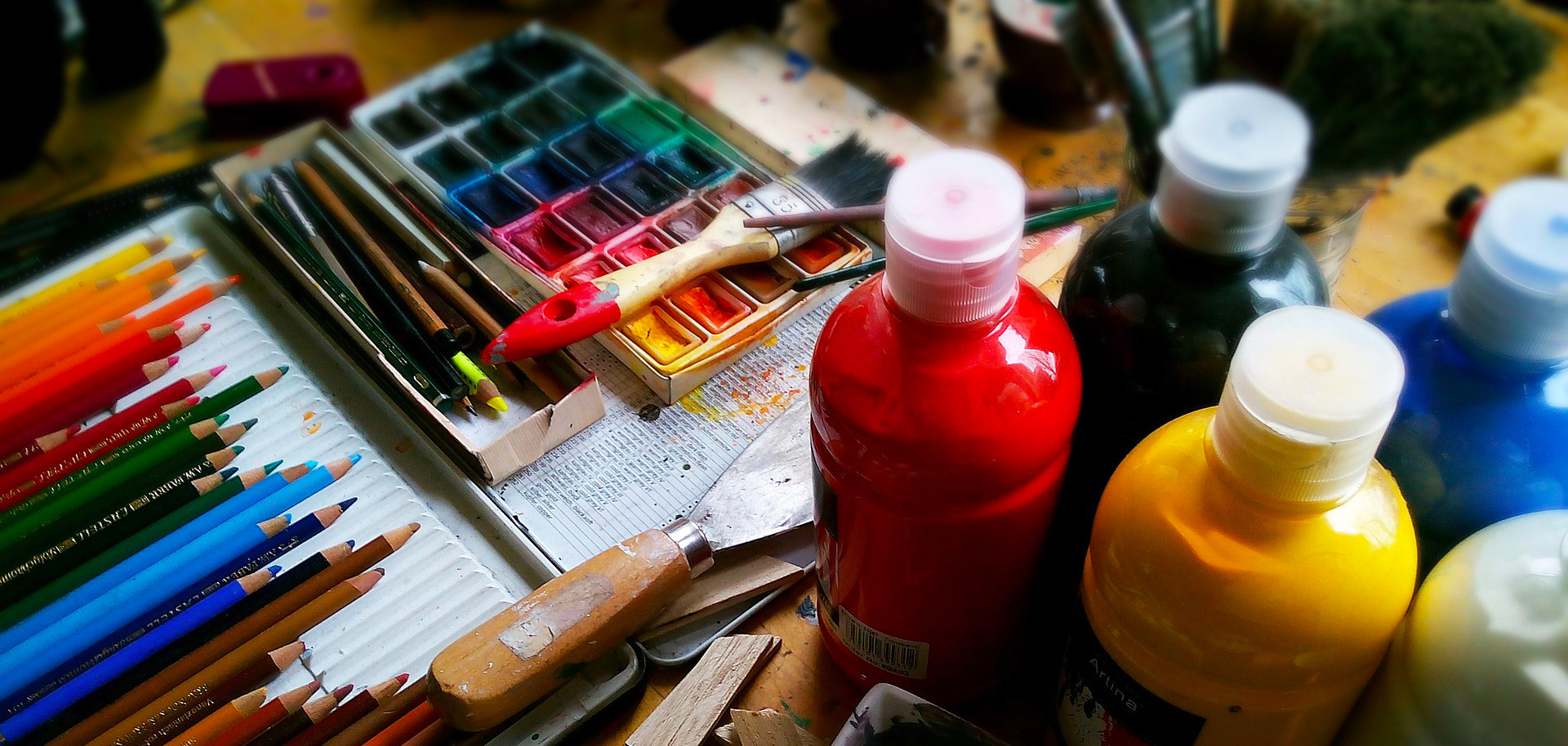
Image Cards are blocks of content that include an image. These are snippets.

You can change the style of text in several ways:
Lead text is for introductory paragraphs that need to stand out.
Blockquotes are for quotes or text that need to stand out.
Headings H2-H6 are to provide a hierarchy of content. Do not skip headings. For example, don't go from an H2 to an H4. This is an accessiblity issue. Don't use headings soley for design purposes.
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Headings can also have a border
Here are the approved colors:
#607634
#720e1f
#926e49
#543b1c
#e9e2da
#f4f5f5
#342d28
#000000
There are several table options:
Striped Table with Header
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| Info | Info | Info | Info |
| Info | Info | Info | Info |
| Info | Info | Info | Info |
Striped Table without Red Header
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| Info 1 | Info 2 | Info 3 | Info 4 |
| Info 1 | Info 2 | Info 3 | Info 4 |
Table with Border
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| Info | Info | Info | Info |
| Info | Info | Info | Info |
| Info | Info | Info | Info |


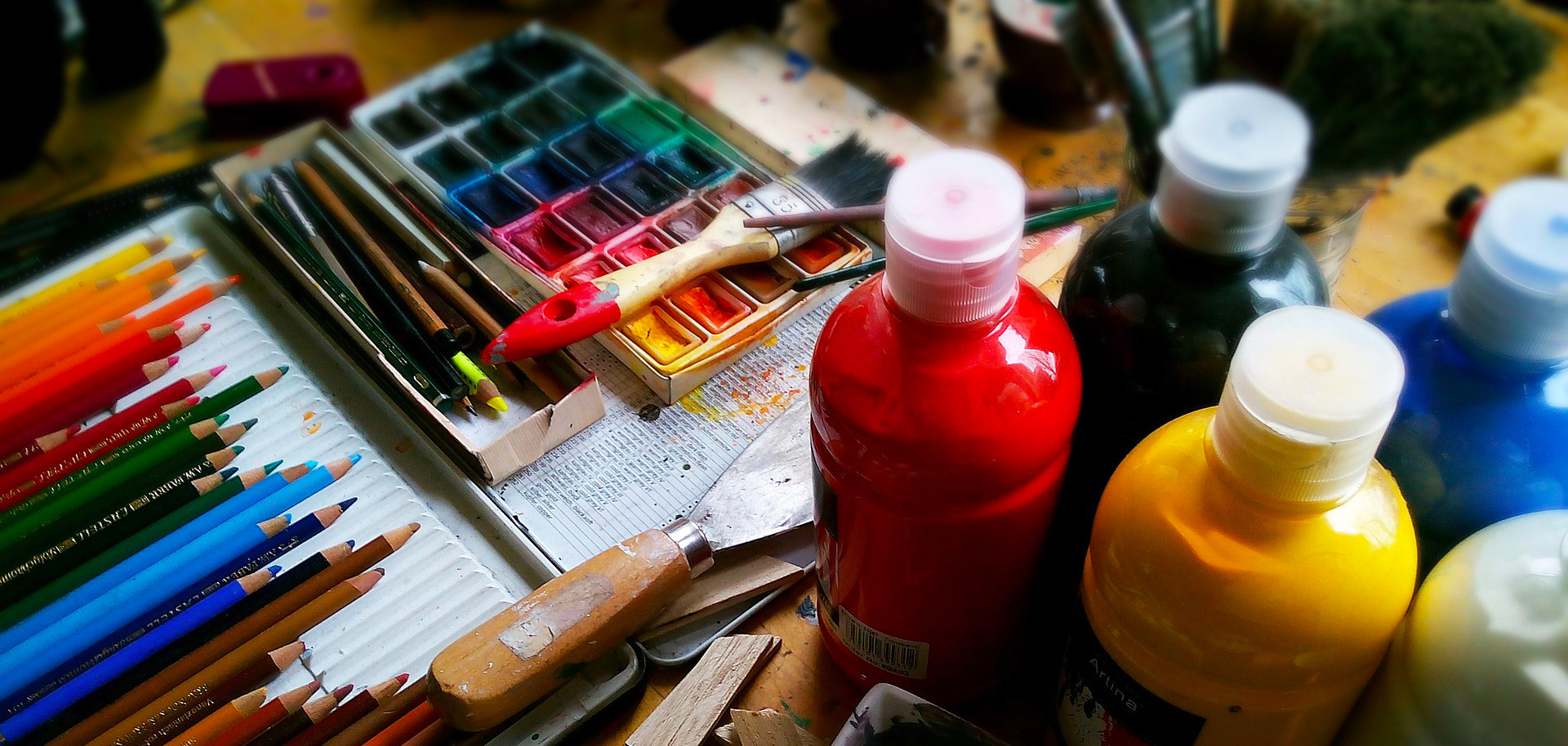
Image with caption
